- Comment générer un widget pour mon site internet ?
- Où générer un widget ?
- Comment générer un widget ?
- Quels sont les formats disponibles ?
- Exemples sur le site de nos utilisateurs
- Est-ce que les widgets permettent d'avoir les avis à jour sur mon site ?
- Deux propriétés supplémentaires de personnalisation (non intégrées au trustudio pour l'instant)
Les widgets Trustfolio vous permettent d'afficher le contenu de vos recommandations (témoignages, qualités, clients...) n'importe où sur le web grâce à un simple copier/coller.
Nos widgets peuvent être utilisé dans n'importe quel CMS : Wordpress, Webflow,...
Comment générer un widget pour mon site internet ?
Où générer un widget ?
Rendez-vous dans votre onglet Témoignages > Partager vos témoignages >
Comment générer un widget ?
Vous pouvez générer un widget et l'intégrer à votre site en 4 étapes simples 😎
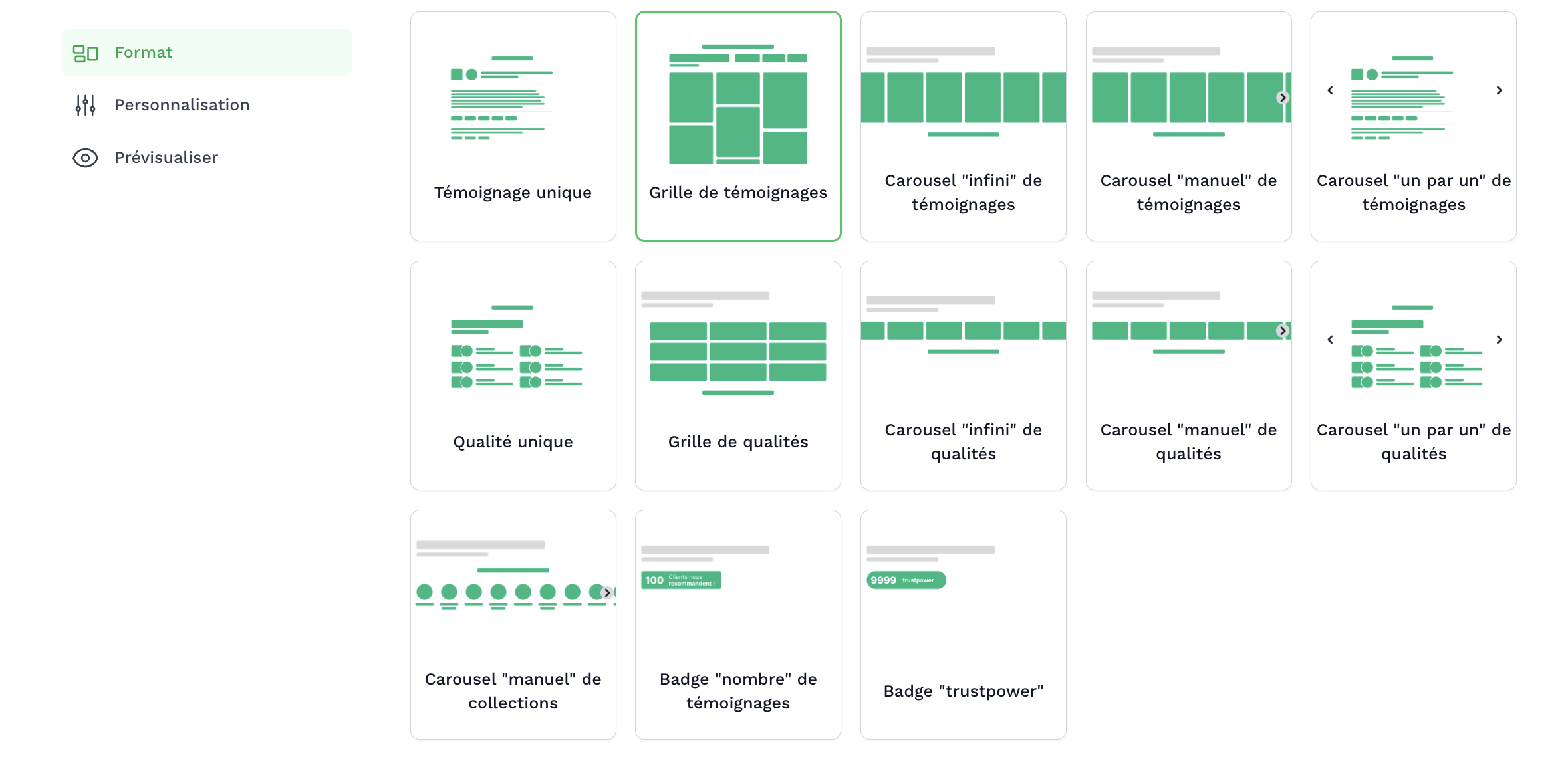
- Sélectionner le format du widget
- Personnaliser votre widget : couleurs, témoignages, call-to-action, etc
- Prévisualisez le widget et collez le code généré en bas
- Dans le back-office de votre site internet, landing page etc, copiez le code html du widget à l'emplacement ou vous souhaitez voir apparaître le widget.
Quels sont les formats disponibles ?
Vous pouvez choisir votre widget parmi les 11 formats disponibles !

Vous ne trouvez pas votre bonheur ? Ecrivez à l'équipe success pour leur expliquer le widget dont vous auriez besoin !
Exemples sur le site de nos utilisateurs
Est-ce que les widgets permettent d'avoir les avis à jour sur mon site ?
Oui !
Lorsqu'un nouveau témoignage est collecté il sera automatiquement affiché sur votre site.
Attention ! Si vous sélectionnez des témoignages spécifiques à afficher, alors les derniers témoignages prendront les "emplacements restants".
Voilà 3 exemples :
- Vous avez fixé une limite à 10 témoignages, vous n'avez sélectionné aucun témoignages, alors les témoignages affichés dans le widget seront les 10 témoignages les plus récents.
- Vous avez fixé une limite à 10 témoignages et vous avez sélectionnés 10 témoignages dans votre widget, alors aucun nouveau témoignage ne pourra apparaitre dedans.
- Vous avez fixé une limite à 10 témoignages, et vous en avez sélectionnés 2 spécifiques, alors les 8 autres affichés seront les 8 témoignages collectés les plus récents.
Deux propriétés supplémentaires de personnalisation (non intégrées au trustudio pour l'instant)
- Theme : "dark" ou "light" (par défaut : light). Possibilité de choisir dark, le fond des témoignages sera sombre et les textes blanc. Pour l'activer, il suffit d'ajouter data-theme="dark" à votre code
- Couleur de fond : cette propriété vous permet de définir une couleur personnalisée pour le fond des cartes : ajoute data-bgcolor="#ffffff" et vous aurez un fond blanc. Pour rappel, la couleur qui apparait au survol c'est la propriété "data-colormedium", que vous pouvez contrôler depuis le trustudio pour le coup (couleur primaire).